Warum Sie unbedingt ein Child Theme für Ihre WordPress Website verwenden sollten.
Die Erstellung eines WordPress Child Theme erspart Ihnen eine Menge von zukünftigen Kopfschmerzen bei der Aktualisierung Ihrer WordPress Website. Verwenden Sie unbedingt ein WordPress Child Theme, wenn Sie ein fertiges Theme Template verwenden und dieses für Ihre Zwecke personalisiert haben oder vorhaben dies zu tun.
Insbesondere Premium Themes von hochwertigen Templateanbietern werden relativ häufig vom Hersteller aktualisiert, um sie an WordPress-Core Updates, Plugin-Aktualisierungen, etc. anzupassen. Aber auch bei der Verwendung eines WordPress Standardthemes werden fast immer individuelle Anpassungen vorgenommen. Daher ist die Verwendung eines WordPress Child Themes grundsätzlich empfehlenswert.

Ohne ein WordPress Child Theme verlieren Sie bei einem Theme Update Ihre speziellen Anpassungen, zB. in der style.css, in der function.php, oder in anderen Theme .php-Files, die Sie vermutlich intensiv bearbeitet haben. Um dem zu entgegnen, verwenden Sie die einfach zu handhabende WordPress Funktion Childtheme. Im Folgenden eine übersichtliche Step by Step Erklärung, wie Sie erfolgreich ein WordPress Childtheme anlegen und für Ihre Website nutzen.
Voraussetzungen
Ich gehe davon aus, dass Sie bereits ein Theme installiert und aktiviert haben. Themes befinden sich in Ihrer WordPress Installation im Verzeichniss /wordpress/wp-content/themes auf Ihrem Webserver. Sie finden dort die WordPress Standardthemes Twentyeleven, Twentytwelve, etc.
Wenn Sie noch kein individuelles WordPress Theme installiert haben, beschaffen Sie sich bitte zunächst ein WordPress Theme, welches Ihnen gefällt. Themes (sie werden manchmal auch als Temples bezeichnet) gibt es im Internet in Mengen. Einige werden als Freedownload offeriert, andere sind als bezahlbare Premium Themes erhältlich.
Ich empfehle Ihnen unbedingt, ausschließlich bezahlte Templates eines etablierten Anbieters zu verwenden. Ansonsten ist das Risiko recht hoch, ein Theme zu verwenden:
- dass nicht an die regelmäßig durchgeführten WordPress Updates angepasst wird
- welches möglicherweise schlecht programmiert wurde
- für das es keinerlei Support gibt
- oder welches im schlechtesten Falle sogar Maleware (Schadsoftware) beinhaltet
Attraktive, gut gepflegte sowie sehr sichere Themes erhalten Sie zum Beispiel hier:
>> Elegant Themes (Affiliate Link) *
>> Themeforest
* Dieser Link ist ein „Affiliate-Link“.
Dies bedeutet, wenn Sie auf diesen Link klicken und ein Theme von Elegant Themes erwerben, erhalte ich eine Affiliate-Provision.

Step 1: Verzeichnisse etablieren
- Begeben Sie sich auf Ihrem Webserver mit Hilfe eines FTP-Programmes in das Verzeichnis /wordpress/wp-content/themes
- Erstellen Sie dort einen neuen Ordner, den Sie zB. your-child-theme benennen
So sollte der Dateipfad auf Ihrem Server aussehen:
/wordpress/wp-content/themes/your-child-theme /

Step 2: Eine style.css anlegen
Erzeugen Sie mit einem Text Editor eine neues CSS-Datei. Benennen Sie diese Datei style.css. Tragen Sie in diese Datei folgenden Code ein:
/* Theme Name: your-child-theme
Theme URI: https://www.your-domain.de/
Description: My Super Fine Child Theme
Author: Your Name
Author URI: https://www.your-domain.de/
Template: The Parent Theme
Version: 1.0.0 */
@import url("../the-parent-theme/style.css");
/* ---- Ihre Themeaktualisierungen beginnen hier: ---- */
Seien Sie bei diesem Schritt sorgfältig. Während Sie bei der Benennung des Theme Name, der Theme URI, der Description, der Version und des Authors komplett frei sind, müssen Sie bei Template, sowie @import url absolut präzise sein. Bei Template tragen Sie den exakten Namen des von Ihnen verwendeten Themes ein. Man nennt dieses übergeordnete Theme in diesem Zusammenhang auch Parent Theme.
Heisst das von Ihnen verwendete Parent Theme beispielsweise my_Parent_Theme-101, so müssen Sie diese Bezeichnung auch präzise in Gross- und Kleinschreibung mit Sonderzeichen unter my_Parent_Theme-101 angeben. Auch die exakte Pfadangabe der @import url ist wichtig. Stimmen die in der style.css angegebenen Bezeichnungen oder Pfade nicht, können Sie im nächsten Schritt Ihr neues WordPress Childtheme im WordPress Backend nicht anmelden.
Speichern Sie die von Ihnen erzeugte style.css Datei in dem von Ihnen im vorherigen Schritt erzeugten Ordner your-child-theme.
So sollte der Dateipfad auf Ihrem Server aussehen:
/wordpress/wp-content/themes/your-child-theme/style.css
Ihr neues Child Theme ist von Ihrem Parent Theme abhängig. Wird zB. das Parent Theme im Ganzen oder in Teilen gelöscht, funktioniert auch das WordPress Child Theme nicht mehr, da es nicht eigenständig ist.

Step 3: Aktivieren Sie Ihr WordPress Childtheme im Back-End
Sobald ein Childtheme Folder auf Ihrem Webserver existiert, in dem sich eine valide style.css befindet, können Sie das auf den Server hochgeladene WordPress Childtheme im Back-End Ihrer WordPress Installation aktivieren.
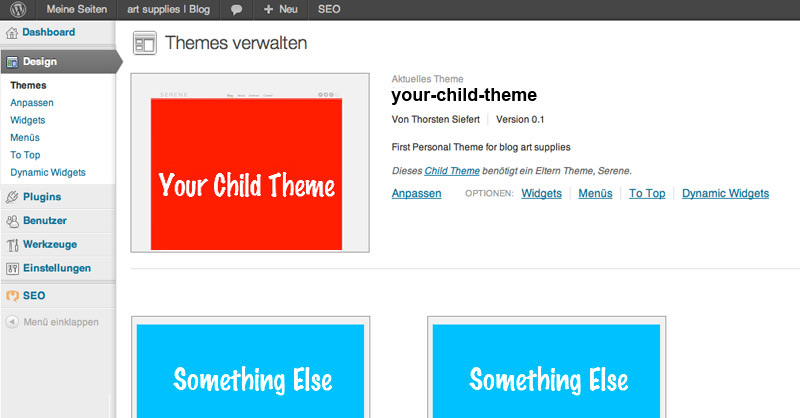
Gehen Sie hierzu im WordPress Dashboard zu dem Reiter Design und dort zum Reiter Themes. Im oberen Abschnitt finden Sie das zur Zeit aktuelle Theme. Darunter befinden sich weitere, zur Zeit inaktive Themes. Klicken Sie auf das von Ihnen gewünschte Theme (in unserem Falle also your-child-theme), aktivieren Sie es und speichern Sie Ihre Änderung. Ab sofort nutzen Sie Ihr neues WordPress Child Theme.
Sollten Sie im Reiter Design/Themes Ihr Childtheme nicht angezeigt bekommen, oder WordPress Ihr Child Theme als defekt meldet, überprüfen Sie, ob sich der Ordner your-child-theme im Themes-Ordner Ihrer WordPress Installation auf dem Server befindet, und ob der in der style.css angegebene Pfad für @import url: richtig ist.
Hat alles geklappt, sehen Sie im Dashboard folgendes:

Step 4: Individualisierung Ihres Child Themes mit der style.css
OK. Sie haben nun ein WordPress Child Theme erstellt und hochgeladen. Augenblicklich sieht das Child Theme exakt so aus, wie das Parent Theme, da ja noch keinerlei Individualisierungen (man spricht auch von Customization) durchgeführt wurden. Die häufigsten Änderungen werden Sie im CSS Ihres Child Themes durchführen. Fügen Sie hierfür unter der @import Zeile Ihre Änderungen hinzu.
Wichtig: Alle in der style.css des Child Themes hinterlegten neuen CSS-Informationen werden nach dem ursprünglichen style.css des Parent Themes geladen. Da sich unsere neue style.css über den Befehl @import url unterhalb des Originals befindet, überschreiben alle neuen CSS-Stile die Originaleinträge. So wird zum Beispiel ein Eintrag .my_class der CSS-Datei des Parent Themes durch den Eintrag .my_class im Child Theme überschrieben:
/* Theme Name: Your Child Theme
Theme URI: https://www.your-domain.de/
Description: My Super Fine Child Theme
Author: Your Name
Author URI: https://www.your-domain.de/
Template: The Parent Theme
Version: 1.0.0 */
@import url("../the-parent-theme/style.css");
/* ---- Ihre Themeaktualisierungen beginnen hier: ---- */
.my_class { color: #5bbc26; font-weight: 500;}
Die Änderungen in Ihrem style.css sollten sofort auf Ihrer Website angezeigte werden. Überprüfen Sie Ihre Änderungen.
Sollten die Änderungen nicht angezeigt werden, führen Sie folgende Schritte durch:
- Browser cachen CSS-Informationen. Leeren Sie den Cache Ihres Browsers, ggfs. mehrmals nacheinander
- Checken Sie Sie Ihre Änderungen in der style.css, ist die Syntax Ihres Codes korrekt?
- Ergänzen Sie Ihren Code wie folgt:
.my_class { color: #5bbc26; font-weight: 500 !important;}

Step 5: Individualisierung der functions.php
In der functions.php werden die wichtigsten Funktionen Ihres WordPress Themes gespeichert. Aus dem von Ihnen verwendeten Parent Theme werden diese Funktionen automatisch in Ihr WordPress Child Theme geladen. Wenn Sie neue, benutzerdefinierte Funktionen zu Ihrem Child Theme hinzufügen möchten, dann erreichen Sie dies, indem Sie eine neue, l e e r e Datei functions.php in Ihrem Ordner your-child-theme erzeugen oder hochladen.
Die hier etablierten neue Funktionen werden direkt vor den Funktionen des übergeordneten Parent Themes geladen. Die functions.php Datei Ihres WordPress Child Themes sollte mit einem <? Tag starten und ebenfalls mit einem ?> Tag enden. Dazwischen fügen Sie Ihre gewünschte PHP-Code ein.
So sollte es aussehen:
<!--?php // Fügen Sie hier Ihren Code ein ?>

Step 6:
Individualisierungen anderer Bereiche Ihres Themes
Über Modifikationen des CSS und der Theme Funktionen hinaus können Sie auch strukturelle Veränderungen Ihrer Website erreichen, indem sie gezielt in die die PHP-Template-Dateien in Ihrem WordPress Child Theme eingreifen. Sie können durch die Bearbeitung des PHP- sowie des HTML-Codes jeden Teil Ihres Themes an Ihre individuellen Bedürfnisse anpassen. Wie schon bei den oben aufgeführten Modifikationen sollten Sie auch hier mit Vorsicht und Bedacht vorgehen.
Erstellen Sie unter allen Umständen zunächst ein Backup Ihrer originalen WordPress Installation auf Ihrem Server, damit Sie, falls irgendetwas schiefgeht, darauf zurück greifen können Im Gegensatz zu der oben beschriebenen Bearbeitung der functions.php des Child Themes, welche automatisch in die ursprüngliche functions.php des Parent Themes importiert werden, ersetzen bearbeitete PHP-Template Dateien des WordPress Child Themes die Originale vollständig.
Die ursprüngliche Datei wird ignoriert und stattdessen die neue verwendet. Kopieren Sie die Originaldatei aus Ihrem Parent Theme Ordner in Ihren Child Theme Ordner. Beachten Sie, dass die kopierte Datei exakt an der selben Stelle Ihres Child Themes platziert werden muss, an dem sich das Original im Parent Theme befindet. Dateiname und Speicherort müssen gleich sein!
Zum Beispiel wird eine Datei ParentTheme/includes/navigation.php in das Verzeichnis your-child-theme/includes/navigation.php kopiert.
WordPress stellt hierbei automatisch sicher, dass anstatt der alten php.Datei die neue php.Datei aus dem Childtheme verwendet wird, wenn Dateiname und Speicherort gleich sind. Öffnen Sie die kopierte und platzierte php.Datei und führen Sie dort die gewünschten Änderungen durch.

Pro & Contra
Wie so oft, auch bei der Verwendung eines WordPress Child Theme gibt es Vor-und Nachteile. Zunächst die Vorteile:
1. Sichere Updates
Ein Child Theme erbt automatisch die Funktionen, Stile und Vorlagen des Parent Theme. Dies ermöglicht Ihnen, Änderungen an Ihrer Website über das Child Theme durchzuführen, ohne Modifizierung am übergeordneten Thema zu machen . Wenn eine neue Version des übergeordneten Parent Themes herauskommt , können Sie es sicher aktualisieren. Alle Ihre Modifikationen bleiben durch das WordPress Child Theme erhalten.
2. Einfach zu erweitern
Ein WordPress Child Theme, auf einem leistungsfähigen Parent Theme aufgebaut, ermöglicht Ihnen ein hohes Maß an Flexibilität , ohne dass Sie selbst jede Menge Code selbst entwickeln müssen. Sie können selektiv nur diejenigen Template-Dateien und Funktionen modifizieren oder erweitern die Sie benötigen. Ansonsten können Sie auf die Standardfunktionen des Parent Themes zurückgreifen.
3. Fallback-Sicher
Wenn Sie ein komplettes Theme selbst erstellen, müssen Sie alle möglichen Szenarien überdenken und entsprechenden Code für diese entwickeln. Verwenden Sie ein WordPress Child Theme und vergessen etwas, übernimmt das Parent Theme die Funktionalität als Fallback-Option. Das gilt natürlich nur, wenn Sie ein hochwertiges Parent Theme verwenden, das sorgfältig geplant und programmiert worden ist. Seien Sie also sorgsam bei der Auswahl Ihres Parent Themes.
Nachteile der Verwendung eines WordPress Child Theme
1. Zeitaufwand
Einer der größeren Nachteile bei der Verwendung von WordPress Child Themes ist die Zeit, die Sie dafür benötigen sich in das Parent Theme hinein zu finden. Dieser Lernaufwand ist umso höher, je komplexer das von Ihnen ausgewählte Parent Theme ist. Jedes Theme hat seine eigenen Haken und Ösen . Man muss sich also gut auskennen, um das Potenzial des Themes zu maximieren. Doch dieser Aufwand lohnt sich. Er steht in keinem Verhältnis zu dem Aufwand ein Theme nach einem Update beständig neu anpassen zu müssen.
2. Inkompatibilitäten nach einem Update des Parent Themes
Unschön. Nach einem Update fallen bestimmte Teile oder Funktion Ihrer Website aus. Wenn Sie mit einem kommerziellen Framework wie zB. Genesis Themes, * Elegant Themes (Affiliate Link), dass von mir geschätzte und in der WordPress Community hoch angesehene ElmaStudio, oder ähnlichen Premiumanbietern arbeiten, haben Sie umfangreiche Support-Option zur Verfügung, um Ihr Probleme zu beheben. Kleinere Theme-Hersteller bieten diesen Support vielleicht nicht. Dann wird guter Rat teuer. Vielleicht müssen Sie sich nach einem neuen Parent Theme umschauen.
* Dieser Link ist ein „Affiliate-Link“.
Dies bedeutet, wenn Sie auf diesen Link klicken und ein Theme von Elegant Themes erwerben, erhalte ich eine Affiliate-Provision.
Es gilt grundsätzlich: Safty first! Theme Updates sind entscheidend, wenn es um das Thema Sicherheit geht. Ich empfehle Ihnen immer Themes regelmäßig zu aktualisieren.
3. Aufgabe der Weiterentwicklung des Parent Themes
Natürlich kein Problem, welches von einem Child Theme verursacht wird, kommt aber immer wieder vor: Die Weiterentwicklung eines Themes wird eingestellt. Das hat die unterschiedlichsten Ursachen. Der oder die Entwickler haben das Interesse verloren, das Projekt war kommerziell ein Misserfolg, ein Selbstständiger Theme-Entwickler hat einen ‚richtigen Job‘ bekommen … Gibt es niemanden, der dieses Projekt weiter entwickelt, bleibt Ihnen nichts anderes übrig, als sich nach einem neuen Parent Theme um zuschauen.

Fazit
Meines Erachtens überwiegen die Vorteile bei der Erstellung eines WordPress Child Themes. Insbesondere die beiden letzten aufgeführten Nachteile sind keine Probleme, die aus der Verwendung eines Child Themes entsehen, es sind Probleme die mit dem Parent Theme verbunden sind. Wird ein erfolgreiches Projekt aufgegeben, so ist die Wahrscheinlich sehr hoch, dass es von anderen Entwicklern der Community übernommen wird.
Ich kann mich hier also nur wiederholen, es ist entscheidend welche Quelle Sie auswählen, also von wem Sie Ihr Parent Theme zu beziehen. Achten Sie nicht nur auf die Optik oder die tollen Funktionen, ziehen Sie auch die angebotenen Supportleistungen und die vermutliche Langlebigkeit des Theme-Herstellers bei Ihrer Auswahl in Erwägung. Plattformen wie Genesis oder Elegant Themes werden nicht einfach verschwinden, Tausenden von Kunden weltweit sorgen für eine stabile Geschäftsentwicklung.
Die Erzeugung eines WordPress Child Theme mag Ihnen zunächst ein wenig aufwändig erscheinen. Die Vorteile der Verwendung eines Child Themes werden einem aber schnell klar, wenn man sich den sich beständig wiederholenden Aufwand vor Augen hält, die eine WordPress- oder gar einer Theme-Aktualisierung generiert, wenn man nicht über ein Child Theme verfügt. In diesem Fall müssen Sie ja alle Individualisierungen, die Sie bereits in der alten Version durchgeführt haben, in die neuen Versionen erneut einbauen.
Verwenden Sie also ein Child Theme am besten schon bei der Erstinstallation einer neu zu errichtenden WordPress Website. Sie müssen dann diese Anpassungen nur einmalig ausführen und sind bei den nächsten Updates auf der sicheren Seite. WordPress wird stets aktuell gehalten, Security Updates, Bugfixes, etc.
Gut gepflegte Themes, die Sie – wie oben bereits erwähnt – unbedingt verwenden sollten, passen sich dem an und werden ebenso ständig auf dem laufenden gehalten. Somit ist der „Aufwand“, ein WordPress Child Theme zu verwenden, verhältnismäßig gering.
Wenn Sie Ihre Website nicht selbst erstellen/verwalten, sondern hierfür einen Dienstleister hinzu ziehen, sprechen Sie ihn unbedingt auf dieses Thema an.
Weitere umfangreiche Informationen zum Thema WordPress Child Theme verwenden, erhalten Sie auf der englischsprachigen Website wpbeginner. What is a Child Theme? Pros, Cons and more
Mehr zum Thema WordPress Sicherheit
>> Abonnieren Sie den art supplies Newsletter







Hallo Thorsten + Marion
ich habe auch eines euer empfohlenen „Elegant Themes“ gekauft und bin bei der Vielfalt der Möglichkeiten begeistert.
Die Umstellung auf ein Child Theme war nach der tollen Beschreibung ganz einfach. Ich habe extra eine etwas äntere Version von WordPress installiert, um zu sehen das nach dem automatischen Update meiner Seite alles geklappt hat.
Positiv! 😉
Alles supi, jetzt brauch ich mir keine Sorgen mehr machen, dass bei Aktualisierungen von WordPress unzählige Nacharbeiten anstehen.
Du schreibst als Nachteil für ein Child Theme, dass es bei der Erstellung etwas Zeit in Anspruch nimmt!
So schlimm war es gar nicht! Einmal verstanden, ging das recht zügig…
Vielen Dank für den genialen Beitrag
Bolle
Ahoi Bolle,
Danke, dass Dir der Artikel gefällt. Elegant Themes hat einige recht spannende Themes. Insbesondere Divi – eher ein Framework als ein Theme – gefällt Marion und mir gut. Wir benutzen es bei einem neuen Projekt, unserem Kochblog koch-für-2.de. Welches Theme hast Du denn gewählt?
Sehr gut, dass Du Dich für den Einsatz eines Child Themes entschieden hast. Es ist tatsächlich nicht so sonderlich aufwändig, trotzdem lässt es viele User davor zurückschrecken. In der Tat spart es – nachdem man es einmal eingebaut hat – sogar Zeit & Mühe.
Grüße aus Hamburg,
Thorsten
Hallo Thorsten,
das Theme heist „Nexus“ von Elegant Themes! Es ist eines der Magazin Themes was sehr schön und einfach zu bedienen ist!
Text rein…, ein paar Mouseklicks und fertig ist es. Echt genial..!
Auch das einrichten des Child Themes war sehr kurzfristig machbar. Daumen hoch…
Danke für deine Tipps ich schaue ja hier öfter vorbei 😉
Bolle
Hallo Thorsten,
was heißt denn genau personalisieren?
Wenn ich in WordPress z.B. in das Menü Design > Anpassungen gehe und das Hintergrundbild ändere? Benötige ich dann schon ein Child Theme?
Oder erst wenn ich direkt in den Files etwas ändere?
Freundliche Grüße
Klaus
Hallo Klaus,
„Personalisieren“ meint hier tatsächlich:
Änderungen in einem php. – oder css.File, etc..
Das bedeutet:
Alles, was Du direkt im Code veränderst, ob nun über den internen WordPress-Editor, oder über ein anderes Tool, welches Du verwendest. Um derartige Änderungen im Code gegen ungewolltes löschen (durch ersetzen) einer von Dir bearbeiteten Datei bei einem Theme-Update zu schützen, benötigst Du ein WordPress Child Theme.
„Anpassungen“ im Sinne von Dashboard/Design/Anpassungen sind Änderungen, die WordPress in der Datenbank speichert. Die Datenbank wird bei einem Update aber nicht nach dem Motto alt-gegen-neu ausgetauscht, sondern für Neuerungen lediglich erweitert.
Du brauchst also für diese Art von Änderungen kein WordPress Child Theme.
Wie ich oben in meinem Artikel ausgeführt habe, empfehle ich aber grundsätzlich die Verwendung eines WordPress Child Themes. Es ist einfach und schnell angelegt und bringt einen auf die sicherere Seite 😉
Viele Grüße,
Thorsten
Hallo Thorsten
Vielen Dank für das hübsche und einfach verständliche Tutorial!!
Bei mir ist ein Problem bei „Step 3: Aktivieren Sie Ihr WordPress Childtheme“ aufgetaucht; WP zeigt im Dashboard das Childtheme nicht an. 😮 Versuchsweise vertausche ich in ../wp-content/themes/z.b. twentyfourteen die screenshot.png Datei mit der eines anderen Themes. Meines Wissens sollte dann, wenn alles korrekt läuft, im Dashboard auch die Vorschau-Screenshots der Theme vertauscht sein, was es bei mir nicht ist.
Zudem zeigt mir das Dashboard mehr installierte Themes an, als ich im Ordner ../wp-content/themes habe.
Das alles erscheint mir ziemlich merkwürdig und ich bin ziemlich ratlos.
Woran könnte das liegen?
P.S. ich habe WP auf meinem Raspberry Pi installiert, jedoch kann ich mir fast nicht vorstellen, dass der Fehler dort liegt.
Hallo Sebastian,
Ich freue mich, dass mein Artikel Dir gefällt.
Hmmm …, das klingt mehr als eigenartig & ich bin auch ziemlich ratlos …
Am Rasberry Pi wird es wohl kaum liegen.
Völlig richtig: Änderst Du die Datei „screenshot.png“, ändert sich das Vorschaubild in der Rubrik Themes im Dashboard.
Eigentlich kann ich mir die Sache nur so erklären: Möglicherweise schaust Du (via FTP?) in ein ganz anderes Verzeichnis. Hast Du mehr als eine WordPress Installation? Wenn ja, dann würde dies auch erklären, warum Du im Dashboard mehr Themes entdeckst, als Du in Deinem Themes-Ordner liegen hast. Mache einen einfachen Test: Benenne den Ordner „wp-content“ um, zB. in „_wp-content“. Leere anschliessend den Browser-Cache. Mache einen Reload Deiner Website. Es sollte nun Fehlermeldungen hageln, oder einfach eine leere Seite angezeigt werden. Ist es so, dann liege ich mit meiner Vermutung falsch und wir müssen weiter rätseln. Wird weiterhin alles fehlerfrei angezeigt, arbeitest Du tatsächlich an zwei unterschiedlichen Installationen und Du musst Dich auf die Suche nach der richtigen machen …
Lass mich wissen, was geschieht.
Bis dahin, Grüße von der Elbe. Thorsten
Danke für die Antwort
Den Ordner wp-content habe ich geändert und nach einem Reload der Website lief alles normal weiter. Also machte ich mich auf die Suche nach eine zweite WP-Installation…. Und fand sie im undenkbarsten Ordner meines Pi’s. Auch alle Theme-Ordner waren vorhanden. 😀
Vielen Dank für den Ratschlag!
Entschuldigung für die Belästigung aber ich hatte diesen Fehler, auf den du mich glücklicherweise noch einmal aufmerksam machtest, ausgeschlossen. Denn ich habe vor einer Woche bereits die meisten (aber eben nicht alle) Ordner nach einer weiteren WP-Installation abgesucht.
Aber jetzt bin ich erleichtert! Herzlichen Dank noch einmal!
Die Child-Theme werden jetzt auch brav im Dashboard angezeigt. Doch beim Aufruf der Website scheinen die Child-Theme noch nicht richtig zu funktionieren, denn sie sehen nicht so aus wie ihre Parent-Themes. So werden nur die HTML-Dateien geladen, jedoch nicht die Designdateien.
Doch die Style.css-Datei stimmt doch so?
/* Theme Name: Your Child ThemeTheme URI: https://***/
Description: My Super Fine Child Theme
Author: Sebastian
Author URI: https://***/
Template: twentytwelve
Version: 1.0.0 */
@import url("../twentytwelve/style.css");
/* ---- Themeaktualisierungen beginnen hier: ---- */
Gruss
Sebatian
Hallo Sebastian,
Gern geschehen. Schön, dass der Fehler gefunden ist 😉
Ist die korrekte Schreibweise des Themenamens nicht: Twentytwelve – anstatt, wie bei Dir als Themename angegeben: twentytwelve … ?
Ich zitiere mal aus meinem Post:
Heisst also das von Ihnen verwendete Parent Theme beispielsweise Parent_101, so müssen Sie diese Bezeichnung auch präzise in Gross- und Kleinschreibung mit Sonderzeichen unter Template:Parent_101 angeben …
Ändere also in Deiner style.css
Template: twentytwelve in Template: Twentytwelve.
Sollte dies noch nichts nützen:
Ich bin nicht sicher, ob WordPress die URL´s mit den *** (drei Sternchen) akzeptiert, damit würde ich es als nächstes probieren.
Anbei noch einmal ein Beispiel:
/*Theme Name: Visit Maroque
Theme URI: https://visit-maroque.art-supplies.de
Author: ThoMar
Description: Visit Maroque | Childtheme
Template: redfolio
Version: 0.1
*/
@import url("../redfolio/style.css");
Viele Grüße, Thorsten
Nein, das mit der Gross- und Kleinschreibung muss stimmen, denn wenn ich Twentytwelve (also gross) schreibe, wird es nicht einmal mehr im Dashboard angezeigt. Bei Kleinschreibung hingegen schon und ich kann es auch aktivieren. Jedoch sieht die Webseite dann ca. so aus; https://www.museumonline-belvedere07.at/wp-content/uploads/bf/ohnecss.gif
Jedoch habe ich das stylesheet überprüft.
Zudem stehen die drei *** nur für den URL meiner Website; wollte nicht das jeder es sieht.
Hast du eine Idee an was das liegen könnte?
Herzlichen Dank für deine Ausdauer! 😉
Gruss
Sebastian
Hallo Sebastian.
Danke für den Screenshot, dem GIF kann ich leider nichts weiter entnehmen, allerdings fällt auf, dass auch keinerlei Bilddaten geladen werden. Ich gehe mal davon aus, dass zumindest ein Headerimage existiert, oder ein obis zwei Inhaltsbilder angemeldet sind. Wenn dem so ist, scheint die Verzeichnisstruktur nicht in Ordnung zu sein. Dann kann auch das Stylesheet nicht gefunden werden. Hast Du die Pfade im Sourcecode überprüft?
Ansonsten beginnt hier jetzt natürlich die „Spökenkiekerei“, so nennt man in Hamburg das Fischen im Trüben. Vermutlich ist irgendwo nur eine Kleinigkeit falsch. Aber ohne Einblick in die WordPress-Installation und die Verzeichnisstruktur ist es reines Mutmaßen …
Viele Grüße,
Thorsten
Ja, den Sourcecode habe ich schon überprüft. Scheint als würde wirklich die Spökenkiekerei beginnen. 😮
Da habe ich noch etwas zu tun …….
Ich danke dir trotzdem für deine Hilfe!
Freundliche Grüsse
Sebastian
Hallo Sebastian.
Ja, Schade dass ich Dir nicht weiterhelfen kann, aber ohne einen tieferen Einblick in Dein Projekt leider nicht zu machen. Sollte mir noch etwas einfallen, melde ich mich bei Dir. Wenn Du das Rätsel gelöst hast, lass es mich wissen.
Ich drücke Dir
die Daumen, Thorsten
Hallo,
ich habe versucht ein Childtheme zu erstellen, da mein Parenttheme bereits über mehrere Versionen zu Updaten ist.
Leider kann ich beim Ersteller des ParentThemes nicht erkennen was er genau verändert hat, aber ich habe das Theme enormen Anpassungen unterzogen und möchte das nicht alles riskieren. Dazu wäre ein Child extrem günstig.
Nun ich habe alles genau nach Anleitung gemacht. Mehrmals, aber jedes Mal wenn ich das Child aktiviere bleibt sowohl das Fronend als auch das Backend einfach weiß.
Woran könnte das liegen?
Gruß Florian
Hallo Florian,
dass ist aus der Ferne leider nicht zu beantworten:
Eine nicht geschlossene Klammer oder ein Leerzeichen an der falschen Stelle im PHP-Code …??? Der sogenannten „White Screen of Death“ kann viele Ursachen haben. Eine kleine (engl.) Übersicht möglicher Fehlerquellen findest Du hier.
Hast Du schon einmal versucht ein anderes Theme zu aktivieren, zB. Twentyeleven oder Twentytwelve?
Vielleicht checkst Du als erstes einmal, ein anderes Theme als Childtheme zu aktivieren um herauszufinden, ob Deine WP-Installation oder Dein Theme das Problem verursacht. Als nächstes solltest Du Dich direkt an den Theme-Entwickler wenden. Wenn Du ein Premium-Theme verwendest, erhältst Du dort meistens einen guten Support.
Viel Erfolg,
Thorsten