Mobile First!
Off Canvas Responsive Design.
Das Problem: Header, Navigation, Text und Bild, Seitenleisten und andere Elemente finden nur in den seltensten Fällen gemeinsam Platz in einem mobilen Layout.
Die Lösung – Off Canvas Responsive Design: Inhalte von der Website bei Anzeige auf einem Device per Knopfdruck ein- und ausblenden.
Bestimmte Inhalte von der Website verbannen – ohne sie gänzlich zu entfernen? Großformatige Bilder auf Smart Phones anzeigen, Informationstexte präsentieren, bequeme Navigation zur Verfügung stellen? Alles auf einmal kann man auf einem iPhone oder Android/Windows mobile nicht anbieten, oder?
Off Canvas Responsive Design macht das möglich: Bilder, Texte , Navigation, etc. werden in einzelne „Tafeln“ aufgeteilt. Eine dieser Tafeln wird im Sichtbereich des Bildschirms angezeigt. die anderen sind zwar geladen, aber ausgeblendet. Einfach per Knopfdruck werden sie wieder eingeblendet – CSS3 macht es auch attraktive Animationen möglich. Off-Canvas-Layouts lassen sich mit CSS 3, HTML5 und JavaScript realisieren.
Progressive Enhancement (Progressive Verbesserung)
In neueren Versionen des Off Canvas Responsive Design wird mittlerweile Progressive Enhancement eingesetzt: Das bedeutet, dass auch Nutzer ohne Javascript auf alle Inhalte der Webseite ohne Probleme zugreifen können.
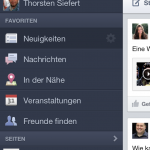
Beispiel: Erste Off Canvas-Layouts wurden in Native Apps wie zum Beispiel in Facebook umgesetzt. Je nach Bildschirmgröße werden links und rechts Sidebar-Navigation-Bereiche untergebracht. Per Klick auf einen Button lassen sie sich ganz einfach ein- und ausfahren (Slide). So wird genug Platz geschaffen für den News-Stream, auf dder linken Seite ist ein Menü untergebracht, auf der rechten Seite lassen sich Kontakte auswählen, Chats führen lassen, etc.
 Clevere Lösung: Die Facebook App auf dem iPad passt sich dem zur Verfügung stehenden Platz auf dem wesentlich größerem Display an.
Clevere Lösung: Die Facebook App auf dem iPad passt sich dem zur Verfügung stehenden Platz auf dem wesentlich größerem Display an.
 Live-Demo der Off Canvas-Technik: Jason Weaver hat eine Off Canvas Responsive Design Live-Demo erstellt, in der die Technik an Hand eines Beispiel demonstriert wird. Auch technische Hintergründe werden hier gut erklärt und demonstriert:
Live-Demo der Off Canvas-Technik: Jason Weaver hat eine Off Canvas Responsive Design Live-Demo erstellt, in der die Technik an Hand eines Beispiel demonstriert wird. Auch technische Hintergründe werden hier gut erklärt und demonstriert:
Zum Beispiel wie Navigation und Inhalte per Off-Canvas-Layouts versteckt werden und sich einblenden lassen.
Mit JavaScript, Media Queries und CSS3-Transitions werden interessante Effekte dargestellt.
>> Zum Live-Demo von Off Canvas Responsive Design






Die Blog-Autoren Ich arbeite seit über 20 Jahren als Webdesigner und interessiere mich für alles rund ums Thema Internet. Seit einigen Jahren schreibe ich auf meinem Blog darüber.
Ich arbeite seit über 20 Jahren als Webdesigner und interessiere mich für alles rund ums Thema Internet. Seit einigen Jahren schreibe ich auf meinem Blog darüber.
 Ich bin seit über 10 Jahren selbständige Grafikerin, die auch Websites in WordPress erstellt. Netterweise darf ich nun auch Artikel in diesem Blog verfassen.
Ich bin seit über 10 Jahren selbständige Grafikerin, die auch Websites in WordPress erstellt. Netterweise darf ich nun auch Artikel in diesem Blog verfassen.
Hallo, ich bin Thorsten Siefert.
» mehr über Thorsten
Hallo, ich bin Marion Lustig.
» mehr über Marion
Fragen oder Anregungen zu unseren Artikeln? Hier können sie hinterlassen werden. Wir freuen uns sehr über Kommentare.